
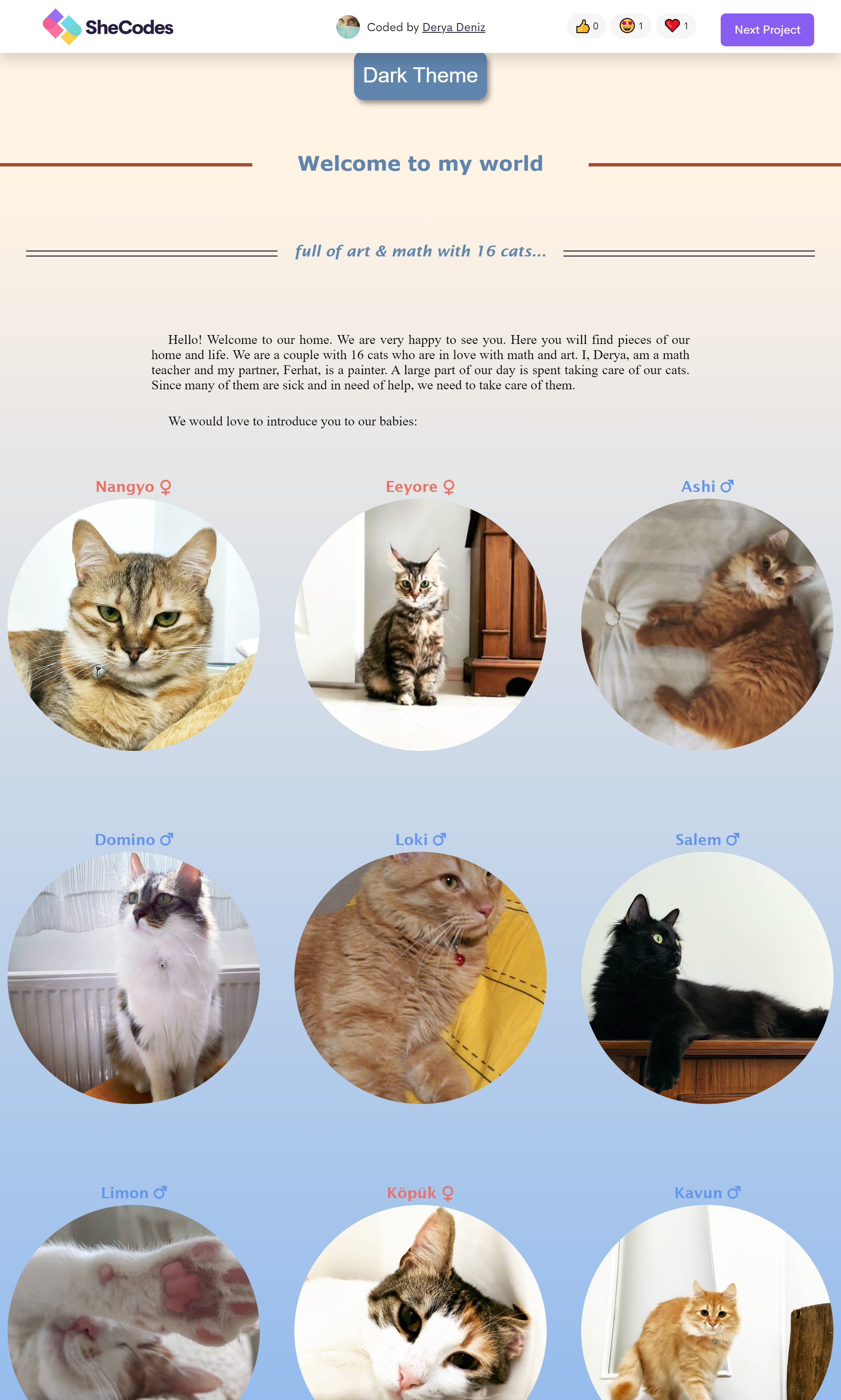
Cat Adoption Website 🐾
Welcome to a whimsical world where art, math, and cats converge in a captivating frontend portfolio project! 🌟 Immerse yourself in this delightful digital experience built with HTML, CSS, and JavaScript, where creativity knows no bounds. 🎉
Prepare to be enchanted as you embark on a visual feast for the eyes. The website's delightful color palette and mesmerizing background gradient transport you to a realm of pure imagination. 🎨✨ Every detail has been carefully designed to evoke joy and inspiration, ensuring an unforgettable visit.
Meet our 16 adorable feline companions, each with their own unique personality. 😻 Through clever CSS styling, their circular images come alive, inviting you into their world. Be prepared to be charmed by their irresistible cuteness! 🐾✨
Experience the magic of interactivity as you toggle between light and dark themes with a simple click. Watch as the ambiance seamlessly transforms, creating the perfect atmosphere for your exploration. 🌞🌙 Let the excitement of this dynamic feature captivate you.
And, of course, what better way to embrace the spirit of this project than by clicking the button to subscribe for cat adoption? 🐾💖 By doing so, you become a part of this magical journey and contribute to the well-being of these wonderful feline companions. Imagine the joy of welcoming one of them into your loving home!
Are you ready to embark on this extraordinary adventure? Step into the world of "Art, Math, and Cats" and let the wonders unfold before your eyes! 🎉🐾 Start exploring now and get ready to be captivated by the magic that awaits! ✨🐱

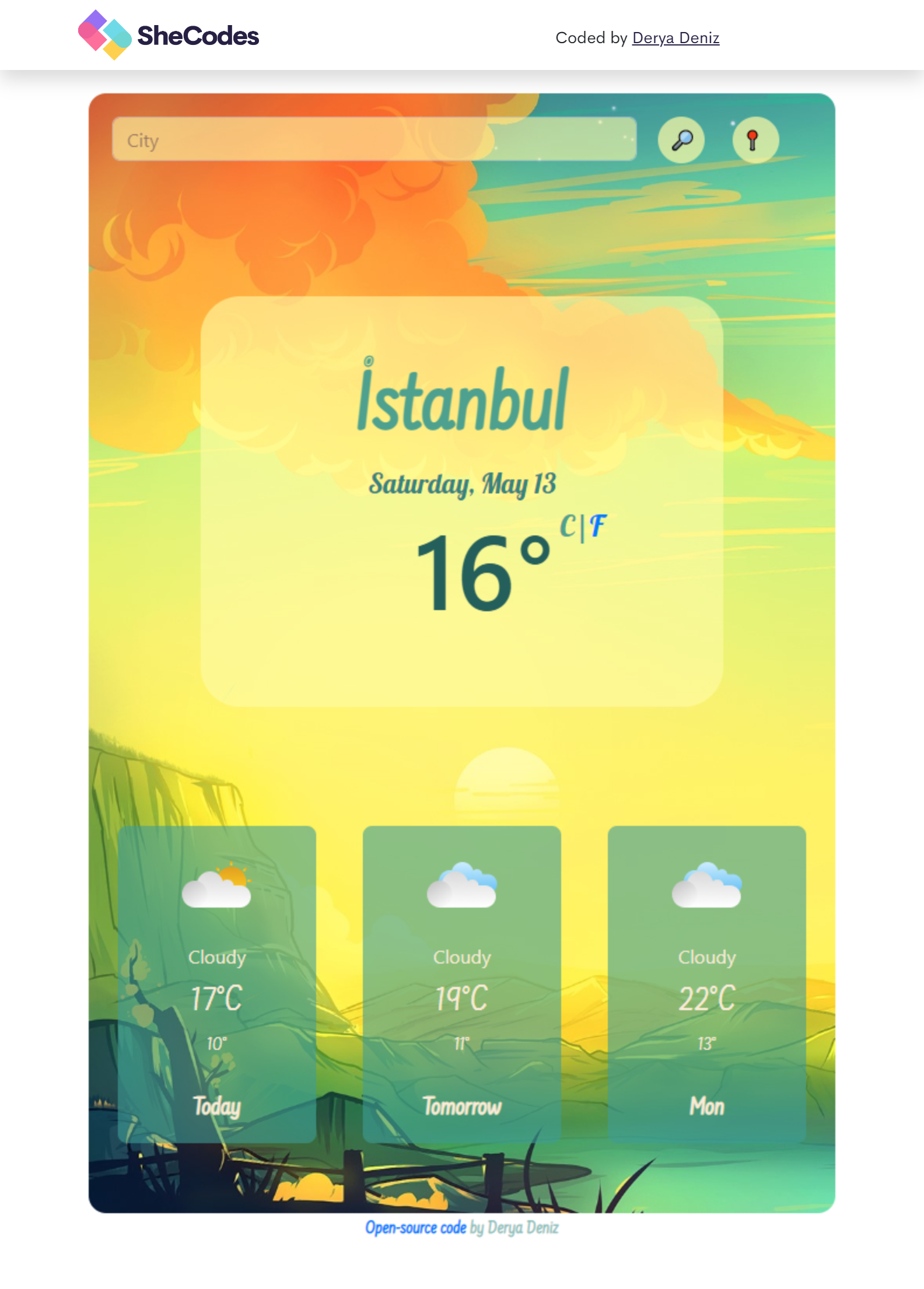
🌟 Weather App ☀️🌦️🌧️
Introducing my Weather Forecast App project, a fantastic application developed as part of the SheCodes Plus workshop! 🎉 This project showcases my proficiency in front-end development and integrating API data to provide up-to-date weather information at your fingertips. ☁️⛅🌡️
This app allows you to check the current weather and the 5-day forecast for any city. You can search for a city by name, or use the "current location" button to get the weather for your current location. You can also switch between Celsius and Fahrenheit to see the temperature in your preferred unit. 🌍🌤️💨
The app is built using HTML, CSS, and JavaScript, and utilizes the OpenWeatherMap API to get weather data. The app is also responsive and looks great on all devices, from desktop to mobile. 📱💻🌐
I thoroughly enjoyed developing this project and expanding my knowledge in front-end development through the SheCodes Plus workshop. I am continuously refining my skills and exploring new possibilities to create innovative projects that enhance the user experience. 🚀📚✨
Feel free to check out my Weather App project. Your feedback and suggestions are always welcome as I strive to improve and grow as a front-end developer! 💌🌟🙌

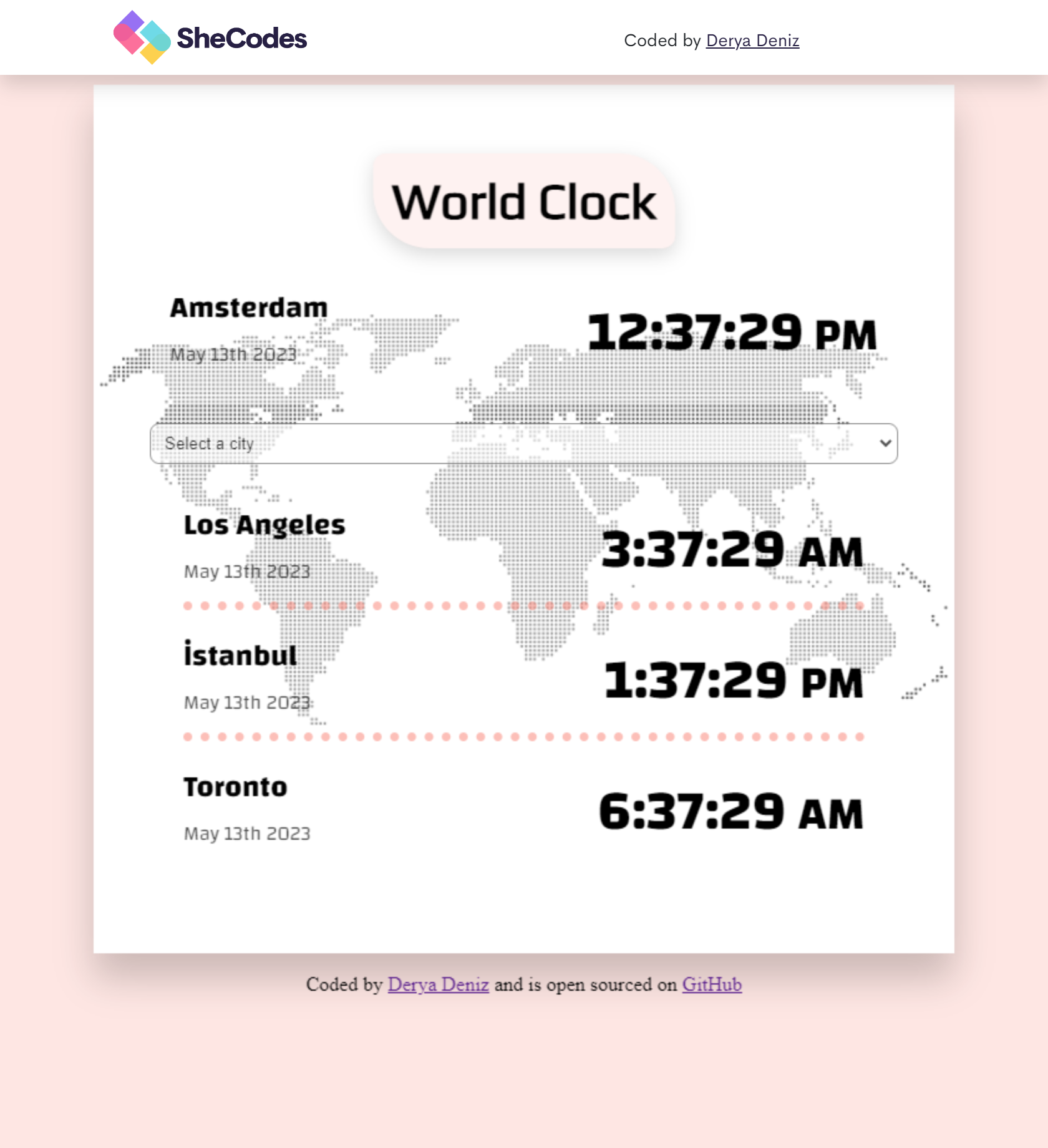
World Clock App ⏰🌍
🌍 Welcome to the World Clock app! This is a cool little project that I created to help you keep track of time in different cities around the world. ⏰
I put together a beautiful user interface with a world map background to make it visually appealing. 🗺️ The app shows you the current time and date for various cities, including Tokyo 🇯🇵, Paris 🇫🇷, and Rome 🇮🇹.
I used HTML, CSS, and JavaScript to build the app. The JavaScript code makes use of the Moment.js library, which helps me retrieve and format the current time and date for different time zones. 🕒
You can select a city from the dropdown menu, and the app will dynamically update the displayed time and date for that city. 🌆 Plus, I added a special feature that shows the time and date for your current location automatically. 🌟
If you're curious about how it works, you can check out the code on my GitHub page. 📁 Feel free to explore it and even contribute if you'd like! The app is open source and ready for collaboration.
I hope you find this World Clock app useful and enjoy keeping track of time around the globe! ⏱️✨